Cara mengurangi HTTP Request di Blog
Apa itu HTTP Request?Pada saat kita mengakses sebuah blog, maka browser akan melakukan HTTP Request ke alamat blog itu. Apabila di dalam struktur HTML blog itu ada sebuah script javascript di http://contoh.com/javascript.js, maka browser akan melakukan HTTP Request lagi ke http://contoh.com untuk mengambil script tersebut.
Bagaimana jadinya kalo ada 10 javascript dengan alamat yang berbeda? misalnya, 1.com/java.js 2.com/java.js dst. Maka browser akan melakukan HTTP Request ke semua alamat itu. Kasian tuh browser, kasian juga kalo ada pengunjung yang koneksinya pas pasan. Terus lebih kasian lagi kalo suatu saat domain tempat naro javascriptnya expired atau habis masa berlakunya, maka blog tidak bisa berfungsi dengan baik.
Aku ambil contoh ya, misalnya script membuat daftar isi di blog yang biasanya kita taro di halaman/post dengan judul "Daftar Isi".
Nah, ketika mengunjungi halaman Daftar Isi, maka browser akan melakukan HTTP Request ke alamat googlecode.com. Ini cuma contoh lho ya.
Trus, bagaimana caranya?
Oke, kita bisa menempatkan script javascriptnya di bagian <head>. Di halaman daftar isi hanya script mengambil feed yang kita sisakan. Itu lho, yang ada http://namablogkamu.blogspot.com nya, yang baris kedua..
Pertama, download dulu script javscriptnya (.js) yang di alamat googlecode.com itu.
Selanjutnya copy semua isi scriptnya. Dengan tidak mengurangi rasa terima kasih kepada pembuat script, baris yang di awali dengan "//" bisa ditinggal, untuk menghemat space. Soalnya di dalam script tersebut sudah ada link dari author.
Sebelum menempatkan script itu di head, yang harus kita lakukan adalah mem-Parse nya. Saya sudah menyediakan halaman untuk mem-parse HTML. Parse HTML
Paste semua isi script td untuk di parse.
Kalo sudah selesai diparse, kita taro scriptnya di bagian <head>.
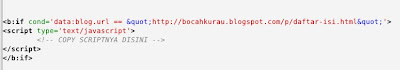
Caranya seperti skrinsut di bawah.
Ganti dengan url lengkap daftar isi blog teman. Kemudian, paste scriptnya di bagian yang ada tulisan <!-- COPY SCRIPTNYA DISINI -->. Salah yah, seharusnya yang bener paste scriptnya disini. Gpp lah, males bikin screenshot lagi. :P
Tulisan <!-- COPY SCRIPTNYA DISINI --> dihapus aja.
Jadi, script di atas hanya akan dipanggil jika alamat url yang diakses adalah halaman daftar isi. Kalo alamat homepage, script tidak akan diload. Ya lumayan lah untuk mengurangi HTTP Request dan meningkatkan kecepatan loading blog kita. :)
Jangan lupa,di halaman daftar isi nya cuma script baris kedua yang kita sisakan. Yang ada alamat blog kamu.
Selamat mencoba... :)
SALAM BLOGGER.



ConversionConversion EmoticonEmoticon